Designers and developers need monitors to work on websites and apps. Every website is different, so there’s no one-size-fits-all monitor that’s ideal for all use cases.
In this blog, we discuss the types of monitors that are ideal for coding and design, as well as the best monitor criteria to consider when buying a monitor. We also cover how many monitors you can have for coding, comfort, or resolution.
What are the best uses of a monitor for design and development?
Monitors are ideal for design and development work because they have high resolution and wide viewing angle. They are also useful for working on projects that require a lot of detail, such as photo editing or graphic design. Monitors are perfect for use with graphics programs, such as Adobe Photoshop and Illustrator, because they have a wide range of color options. These monitors provide a high-quality viewing experience without the need to increase monitor size.

– Monitors are also helpful for web designs, as they have high resolution and allow for easy navigation. This allows designers to quickly preview designs and make changes as needed. To speed up the design process, you can also use keyboards and mice in conjunction with monitors to make the process quicker and more effective.
– Monitors can be used in conjunction with other tools, such as keyboards and mice, to create high-quality designs more quickly and efficiently.
– In addition to their versatility, a monitor is an affordable option that provides users with a high-quality viewing experience without the need to increase monitor size.
– If you’re looking for a monitor for design and development work, consider purchasing one that best fits your needs and budget.
What are the best monitor criteria’s for design and development?
Monitors are essential for creating high-quality work and should be chosen based on their size, resolution, features, and viewing angle. Monitors with a larger screen size tend to be better for design and development work as they allow for higher resolution images and text. High-resolution monitors also allow for sharper visuals and provide a more immersive experience compared to lower resolutions. A monitor is essential for creating high-quality work, so choose one that best suits your needs and requirements.
Comfort
A comfortable monitor for design and development is important for a number of reasons. A good monitor should have a wide range of resolutions, allowing you to work with high-resolution images and videos. It should also have a good response time, so that you can see the changes you make immediately. The best monitors for design and development should be easy to use, portable, and ergonomic, allowing you to work from anywhere. Besides, it must be of a comfortable viewing experience so that you can spend hours working in comfort. Overall, the best monitor for design and development must have all the necessary features to ensure efficient and effective work.
Resolution
Design and development professionals who work with websites must use a monitor with high resolution to ensure the best possible quality of work. A monitor with a resolution of at best 1080p is best for detailed work. Monitors with higher resolutions can produce better graphics and images. To ensure that their designs look their best, designers should look for monitors with features such as a wide viewing angle, tilt mechanism, and adjustable height. These features help users to view the design from different angles and positions, which helps make fine-tuning easier.
Besides, design and development professionals should also consider other important factors when purchasing a monitor, such as brightness level and color accuracy.
Size
When choosing a monitor for website design and development, you must consider its size. Monitors with larger screen sizes can accommodate more content, making them easier to use. The resolution of the monitor also matters, as higher resolutions allow for sharper graphics and images. Some monitors also have tilt functions that allow you to view different angles of a web page. Overall, it is essential to choose the best monitor for your needs, taking into account its size, resolution, and angle capabilities.
How many monitors are good for programming?
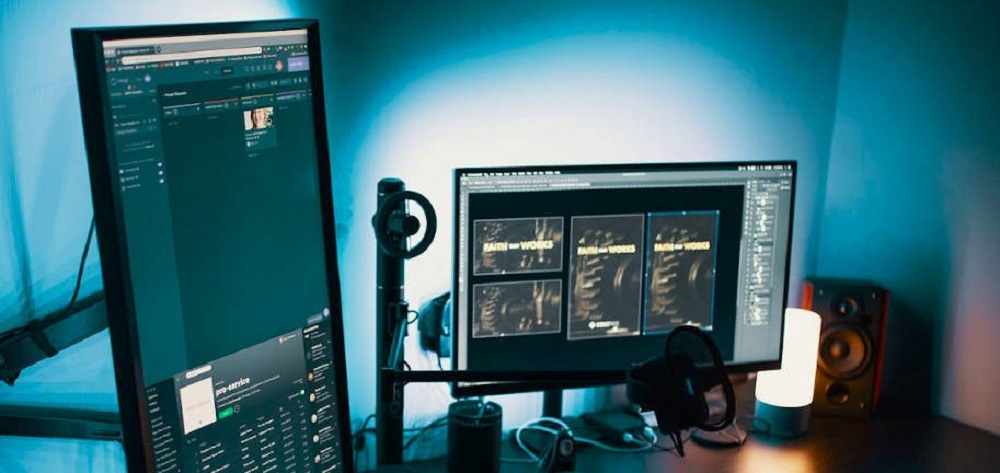
– If you are designing or developing websites, it is recommended to use two monitors. This will help you better monitor your work as well as be able to easily switch between the monitor with your laptop and the one with your desktop screen.
– To program on one monitor, you need to have a large screen resolution of at least 2560×1440 pixels. If you want to multitask on this resolution, it’ll require two monitors of 3440×1440 pixels or higher.
– A monitor size of 27″ inch or higher is best for programming, as the screen real estate makes it easier to view multi-screen documents, such as design proposals.
– Using three monitors can be beneficial if you are working with a lot of images and text, as it allows you to spread out your work across multiple screens.
– Monitors can be split into two sections: the primary monitor and the secondary monitor. The primary monitor is where you put your laptop and other work devices for viewing and coding purposes, while in the secondary monitor, you can keep your gaming device, tablet, or other secondary devices for viewing and coding as well.
– It’s important to note that more monitors don’t necessarily mean better quality of work or multitasking experience.
Also, it’s important to keep in mind that screen resolution is not the only factor that determines how many monitors are best for a particular project.
Conclusion
Monitors are essential in every computer setup. They allow you to have multiple windows open at the same time, which is extremely helpful for multitasking and switching between applications. There is no dearth of monitors in the market; you can opt for whichever monitor type suits your requirements best. Comment below and share some of your favorite monitor tips!